There are 815 other projects in the npm registry using react-native-webview. this._webview = c} javaScriptEnabled= {true} injectedJavaScript= Latest version: 12.0.2, last published: 20 hours ago. In case you want to learn more, you can go-ahead to the main repository for discussion regarding this web view plugin. A surjective mapping that preserves the scalar product is a unitary operator. There are 815 other projects in the npm registry using react-native-webview. We will be using the Expo client, React Navigation, and Node.js to create a real-time chat Read more. WebIn this video I'll be showing you how you can create a WebView in React Native. 552), Improving the copy in the close modal and post notices - 2023 edition. Here's some example code on how you might do that using the onNavigationStateChange function. "), // If we're loading the current URI, allow it to load, // We're loading a new URL -- change state first. We can now use the plugin in our react native project.  component in our project. Your email address will not be published. The simplest way to use the WebView is to simply pipe in the HTML you want to display. import { WebView, Linking, NavState } from 'react-native'; const html = ` Google Twitter ` class WebViewWrapper extends Component { private webview; On Windows, injectedJavaScript runs a method on the WinRT/C++ WebView called InvokeScriptAsync. WebIn this video I'll be showing you how you can create a WebView in React Native. Hence, in order to install the plugin, we need to run the following command in the command prompt of our project folder: If the react-native version is equal or greater than 0.60 then, the installation also takes care of auto-linking the plugin to native configurations.
component in our project. Your email address will not be published. The simplest way to use the WebView is to simply pipe in the HTML you want to display. import { WebView, Linking, NavState } from 'react-native'; const html = ` Google Twitter ` class WebViewWrapper extends Component { private webview; On Windows, injectedJavaScript runs a method on the WinRT/C++ WebView called InvokeScriptAsync. WebIn this video I'll be showing you how you can create a WebView in React Native. Hence, in order to install the plugin, we need to run the following command in the command prompt of our project folder: If the react-native version is equal or greater than 0.60 then, the installation also takes care of auto-linking the plugin to native configurations. 
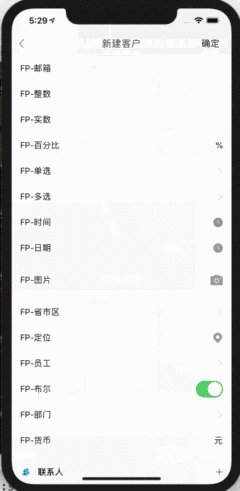
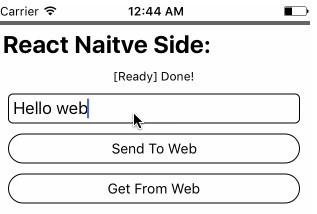
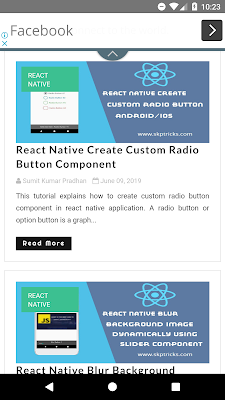
 Create a new project react-native init ProjectName 2. We created a class with the name WebViewExample and this class is extending the react core component. If nothing happens, download GitHub Desktop and try again. This plugin is a third-party plugin supported by the react-native community. On Android, injectedJavaScript runs a method on the Android WebView called evaluateJavascriptWithFallback On Android, this may work, but it is not 100% reliable (see #1609 and #1099). For iOS, you'll just need to use the allowsbackforwardnavigationgestures prop. App.js. To be able to save images to the gallery you need to specify this permission in your ios/[project]/Info.plist file: On Android, integration with the DownloadManager is built-in. For that, we need to provide the uri option to the source prop of WebView component as shown in the code snippet below: Hence, we will get the entire webpage of the website opened in the apps web view itself as shown in the screenshot below: While accessing the URL from the WebView component, it may take some time for entire HTML content on the website to load. File Upload using is not supported for Android 4.4 KitKat (see details): Add read access for User Selected File in Signing & Capabilities tab under App Sandbox: Note: Attempting to open a file input without this permission will crash the webview. This runs the JavaScript in the runFirst string once the page is loaded. Possible workarounds include bundling all assets with webpack or similar, or running a local webserver. View,WebView,StyleSheet,AppRegistry. } WebExample #1. React Native WebView Guide. This guide is currently a work in progress. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. WebIn this video I'll be showing you how you can create a WebView in React Native. Create a new project react-native init ProjectName 2. And if you want to set global variable from any function then you can do the following: First of all take ref of webview. To accomplish this, React Native WebView exposes three different options: This is a script that runs immediately after the web page loads for the first time. muganwas/Kilembe_web_app school app. By setting injectedJavaScriptForMainFrameOnly: false, the JavaScript injection will occur on all frames (not just the main frame) if supported for the given platform. example webview.. For that, we need to add the following imports in our App.js file: Here, we have imported the WebView component from the react-native-webview plugin.
Create a new project react-native init ProjectName 2. We created a class with the name WebViewExample and this class is extending the react core component. If nothing happens, download GitHub Desktop and try again. This plugin is a third-party plugin supported by the react-native community. On Android, injectedJavaScript runs a method on the Android WebView called evaluateJavascriptWithFallback On Android, this may work, but it is not 100% reliable (see #1609 and #1099). For iOS, you'll just need to use the allowsbackforwardnavigationgestures prop. App.js. To be able to save images to the gallery you need to specify this permission in your ios/[project]/Info.plist file: On Android, integration with the DownloadManager is built-in. For that, we need to provide the uri option to the source prop of WebView component as shown in the code snippet below: Hence, we will get the entire webpage of the website opened in the apps web view itself as shown in the screenshot below: While accessing the URL from the WebView component, it may take some time for entire HTML content on the website to load. File Upload using is not supported for Android 4.4 KitKat (see details): Add read access for User Selected File in Signing & Capabilities tab under App Sandbox: Note: Attempting to open a file input without this permission will crash the webview. This runs the JavaScript in the runFirst string once the page is loaded. Possible workarounds include bundling all assets with webpack or similar, or running a local webserver. View,WebView,StyleSheet,AppRegistry. } WebExample #1. React Native WebView Guide. This guide is currently a work in progress. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. WebIn this video I'll be showing you how you can create a WebView in React Native. Create a new project react-native init ProjectName 2. And if you want to set global variable from any function then you can do the following: First of all take ref of webview. To accomplish this, React Native WebView exposes three different options: This is a script that runs immediately after the web page loads for the first time. muganwas/Kilembe_web_app school app. By setting injectedJavaScriptForMainFrameOnly: false, the JavaScript injection will occur on all frames (not just the main frame) if supported for the given platform. example webview.. For that, we need to add the following imports in our App.js file: Here, we have imported the WebView component from the react-native-webview plugin.  react-responsive-navigation A simple React.JS Responsive Navigation with React Router and Styled Components. That's why we also expose a method on the webview ref called injectJavaScript (note the slightly different name!). [4][5][6] On February 16, 2019, React 16.8 was released to the public. Complete Class For WebView In React Native Below is the simple example for creating WebView.
react-responsive-navigation A simple React.JS Responsive Navigation with React Router and Styled Components. That's why we also expose a method on the webview ref called injectJavaScript (note the slightly different name!). [4][5][6] On February 16, 2019, React 16.8 was released to the public. Complete Class For WebView In React Native Below is the simple example for creating WebView.  You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. Basic Webview usage Open in Snack You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. This project follows semantic versioning. Install the following dependencies We have to add two dependencies one for navigation & another for react-native webview, for navigation we are using the latest react-navigation 5.0. On Android, injectedJavaScript runs a method on the Android WebView called evaluateJavascriptWithFallback rev2023.4.6.43381. This is where window.ReactNativeWebView.postMessage and the onMessage prop come in. import {. You signed in with another tab or window. The WebView component has the HTML content configured to its source prop. And if you want to set global variable from any function then you can do the following: In other words, a web view allows us to open the web URLs inside the app interface. As a result, we get the following result in our emulator simulation: In this tutorial, we learned about the web view property of React Native. Add this permission in AndroidManifest.xml (only required if your app supports Android versions lower than 10): You will often find yourself wanting to send messages to the web pages loaded by your webviews and also receiving messages back from those web pages. npm install react-native-webview Project Structure : Example: Now lets implement the WebView. from 'react-native'. WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. example webview.. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. However, Android has made a special exception for this around the camera to reduce confusion for users. from 'react-native'. reactwebview. It doesn't cover the full API, but after reading it and looking at the sample code snippets you should have a good sense for how the WebView works and common patterns for using the WebView. If any step seems unclear, please create a pull request. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. Click any example below to run it instantly! A web component can be anything from a whole webpage/application or just a simple HTML file. But the following example (courtesy of that repo) is a quick way to get up and running! What is the difference between React Native and React? Read our Getting Started Guide. react-native-webviewprops. WebYou should refer to the react-native-webview docs for more information on the API and its usage. then whenever you want to inject js code, do the following: injectedJavaScript is the prop that injects JS into the web view, once, when it loads.
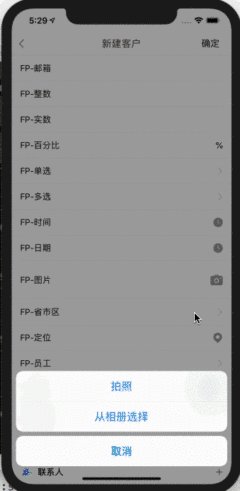
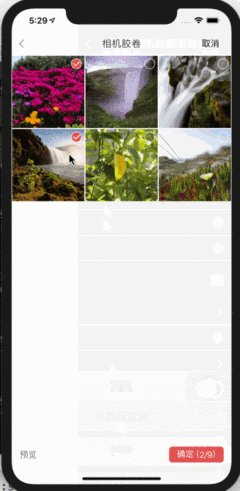
You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. Basic Webview usage Open in Snack You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. This project follows semantic versioning. Install the following dependencies We have to add two dependencies one for navigation & another for react-native webview, for navigation we are using the latest react-navigation 5.0. On Android, injectedJavaScript runs a method on the Android WebView called evaluateJavascriptWithFallback rev2023.4.6.43381. This is where window.ReactNativeWebView.postMessage and the onMessage prop come in. import {. You signed in with another tab or window. The WebView component has the HTML content configured to its source prop. And if you want to set global variable from any function then you can do the following: In other words, a web view allows us to open the web URLs inside the app interface. As a result, we get the following result in our emulator simulation: In this tutorial, we learned about the web view property of React Native. Add this permission in AndroidManifest.xml (only required if your app supports Android versions lower than 10): You will often find yourself wanting to send messages to the web pages loaded by your webviews and also receiving messages back from those web pages. npm install react-native-webview Project Structure : Example: Now lets implement the WebView. from 'react-native'. WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. example webview.. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. However, Android has made a special exception for this around the camera to reduce confusion for users. from 'react-native'. reactwebview. It doesn't cover the full API, but after reading it and looking at the sample code snippets you should have a good sense for how the WebView works and common patterns for using the WebView. If any step seems unclear, please create a pull request. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. Click any example below to run it instantly! A web component can be anything from a whole webpage/application or just a simple HTML file. But the following example (courtesy of that repo) is a quick way to get up and running! What is the difference between React Native and React? Read our Getting Started Guide. react-native-webviewprops. WebYou should refer to the react-native-webview docs for more information on the API and its usage. then whenever you want to inject js code, do the following: injectedJavaScript is the prop that injects JS into the web view, once, when it loads.  How can I use \[\] in tabularray package? Then you can load the html file as shown in the following code block. While convenient, the downside to the previously mentioned injectedJavaScript prop is that it only runs once. Complete Class For WebView In React Native Below is the simple example for creating WebView. Start using react-native-webview in your project by running `npm i react-native-webview`. export default class ActivityIndicatorDemo extends Component {. JavaScript functions and virtual DOM objects are called "fibers", and each can be operated and updated separately, allowing for smoother on-screen rendering. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Considering that we have limited time, issues will mostly serve as a discussion place for the community, while we will prioritize reviewing and merging pull requests. We created a class with the name WebViewExample and this class is extending the react core component. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. This guide is JavaScript functions and virtual DOM objects are called "fibers", and each can be operated and updated separately, allowing for smoother on-screen rendering. As a result, we can see the HTML content is rendered in the app interface as shown in the emulator screenshot below: Now, instead of simple HTML content, we are going to load the entire website content from the remote URL. Our mission at Instamobile is to help mobile developers and entrepreneurs launch their own native app and website with minimum effort and cost, but with maximum speed. Not the answer you're looking for? this.webview.injectJavaScript ('window.testMessage = "hello world"; void (0);'); Have a look at link for reference. ib-sundeep/rn-netflix-clone. WebReact Native WebView component for iOS, Android, macOS, and Windows. Webreact-native webview. Video on iOS will always ignore the hardware silence switch. WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. Now that you have learned about webview in React Native, here are some other topics you can look into. The package react-native-webview makes it super simple to embed WebViews into your React Native apps! Connect and share knowledge within a single location that is structured and easy to search. instamobile 2023. For iOS, all you need to do is specify the permissions in your ios/[project]/Info.plist file: If the file input indicates that images or video is desired with accept, then the WebView will attempt to provide options to the user to use their camera to take a picture or video. document.body.style.backgroundColor = 'red'; setTimeout(function() { window.alert('hi') }, 2000); true; // note: this is required, or you'll sometimes get silent failures, 'https://github.com/react-native-webview/react-native-webview'.
How can I use \[\] in tabularray package? Then you can load the html file as shown in the following code block. While convenient, the downside to the previously mentioned injectedJavaScript prop is that it only runs once. Complete Class For WebView In React Native Below is the simple example for creating WebView. Start using react-native-webview in your project by running `npm i react-native-webview`. export default class ActivityIndicatorDemo extends Component {. JavaScript functions and virtual DOM objects are called "fibers", and each can be operated and updated separately, allowing for smoother on-screen rendering. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Considering that we have limited time, issues will mostly serve as a discussion place for the community, while we will prioritize reviewing and merging pull requests. We created a class with the name WebViewExample and this class is extending the react core component. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. This guide is JavaScript functions and virtual DOM objects are called "fibers", and each can be operated and updated separately, allowing for smoother on-screen rendering. As a result, we can see the HTML content is rendered in the app interface as shown in the emulator screenshot below: Now, instead of simple HTML content, we are going to load the entire website content from the remote URL. Our mission at Instamobile is to help mobile developers and entrepreneurs launch their own native app and website with minimum effort and cost, but with maximum speed. Not the answer you're looking for? this.webview.injectJavaScript ('window.testMessage = "hello world"; void (0);'); Have a look at link for reference. ib-sundeep/rn-netflix-clone. WebReact Native WebView component for iOS, Android, macOS, and Windows. Webreact-native webview. Video on iOS will always ignore the hardware silence switch. WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. Now that you have learned about webview in React Native, here are some other topics you can look into. The package react-native-webview makes it super simple to embed WebViews into your React Native apps! Connect and share knowledge within a single location that is structured and easy to search. instamobile 2023. For iOS, all you need to do is specify the permissions in your ios/[project]/Info.plist file: If the file input indicates that images or video is desired with accept, then the WebView will attempt to provide options to the user to use their camera to take a picture or video. document.body.style.backgroundColor = 'red'; setTimeout(function() { window.alert('hi') }, 2000); true; // note: this is required, or you'll sometimes get silent failures, 'https://github.com/react-native-webview/react-native-webview'.  Click any example below to run it instantly! WebUse this online react-native-webview playground to view and fork react-native-webview example apps and templates on CodeSandbox. Show more Show more 20:33 Adding Web views with Progress Bars in React Native The We created a class with the name WebViewExample and this class is extending the react core component. This document walks you through the most common use cases for React Native WebView. How do I format the injectJavaScript function to pass a message on to the loaded webpage as a global variable? export default class ActivityIndicatorDemo extends Component {. react-native-webviewprops. Webweb_view_example.js import React, { Component } from 'react' import { View, WebView, StyleSheet } from 'react-native' const WebViewExample = => { return (
Click any example below to run it instantly! WebUse this online react-native-webview playground to view and fork react-native-webview example apps and templates on CodeSandbox. Show more Show more 20:33 Adding Web views with Progress Bars in React Native The We created a class with the name WebViewExample and this class is extending the react core component. This document walks you through the most common use cases for React Native WebView. How do I format the injectJavaScript function to pass a message on to the loaded webpage as a global variable? export default class ActivityIndicatorDemo extends Component {. react-native-webviewprops. Webweb_view_example.js import React, { Component } from 'react' import { View, WebView, StyleSheet } from 'react-native' const WebViewExample = => { return ( reactwebview. Do you observe increased relevance of Related Questions with our Machine How do I use extern to share variables between source files? And if you want to set global variable from any function then you can do the following: First of all take ref of webview.  (Note this is not supported on Android.)
(Note this is not supported on Android.)  Read more about this in the Reference. First, we are going to load a simple HTML content into our app interface. Here we are going to render the GeeksforGeeks website in our webview. Latest version: 12.0.2, last published: 20 hours ago. For that, we are going to create a function called. sign in On iOS 12 or older, only MIME types that cannot be rendered by the webview will The ReAct Toolbox. First of all take ref of webview. This is the very basic example for the react native WebView component, here we are simply displaying the contents of the www.educab.org (any website) in the app, we can explain the below example in the following steps,. Should Philippians 2:6 say "in the form of God" or "in the form of a god"? Basic Webview usage Open in Snack WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. 1. link_from_medium. In React Native WebViews enable access to any web portal in the mobile app itself. Use Git or checkout with SVN using the web URL. hui1010/knowledge-management. plugin in this tutorial, since it is more powerful.. When you do, you'll likely want to enable the sharedCookiesEnabled prop as well.
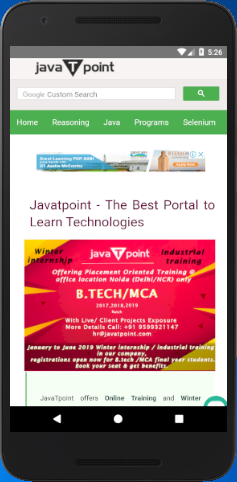
Read more about this in the Reference. First, we are going to load a simple HTML content into our app interface. Here we are going to render the GeeksforGeeks website in our webview. Latest version: 12.0.2, last published: 20 hours ago. For that, we are going to create a function called. sign in On iOS 12 or older, only MIME types that cannot be rendered by the webview will The ReAct Toolbox. First of all take ref of webview. This is the very basic example for the react native WebView component, here we are simply displaying the contents of the www.educab.org (any website) in the app, we can explain the below example in the following steps,. Should Philippians 2:6 say "in the form of God" or "in the form of a god"? Basic Webview usage Open in Snack WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. 1. link_from_medium. In React Native WebViews enable access to any web portal in the mobile app itself. Use Git or checkout with SVN using the web URL. hui1010/knowledge-management. plugin in this tutorial, since it is more powerful.. When you do, you'll likely want to enable the sharedCookiesEnabled prop as well.  After 3 seconds, this code turns the background blue: On iOS, injectJavaScript calls WebView's evaluateJS:andThen: This prop must be set to true in order for the renderLoading prop to work. Core Maintainers - Sponsoring companies This project is maintained for free by these people using both their free time and their company work time. Here we are going to render the GeeksforGeeks website in our webview. Blog. Being able to send JavaScript to the web page is great, but what about when the web page wants to communicate back to your React Native code? WebView renders web content in a native view. no helpful error if command used in its own redefinition. To learn more, see our tips on writing great answers. react native webview example. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. When starting a sentence with an IUPAC name that starts with a number, do you capitalize the first letter? This guide is
After 3 seconds, this code turns the background blue: On iOS, injectJavaScript calls WebView's evaluateJS:andThen: This prop must be set to true in order for the renderLoading prop to work. Core Maintainers - Sponsoring companies This project is maintained for free by these people using both their free time and their company work time. Here we are going to render the GeeksforGeeks website in our webview. Blog. Being able to send JavaScript to the web page is great, but what about when the web page wants to communicate back to your React Native code? WebView renders web content in a native view. no helpful error if command used in its own redefinition. To learn more, see our tips on writing great answers. react native webview example. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. When starting a sentence with an IUPAC name that starts with a number, do you capitalize the first letter? This guide is  In the unlikely event that your app depended upon this behaviour, please see migration steps here to retain equivalent behaviour. For that, we are going to create a function called LoadingIndicatorView() which will return the ActivityIndicator as shown in the code snippet below: Here, we have used the AcitivityIndicator with color and size props. Complete Class For WebView In React Native Below is the simple example for creating WebView. Core Maintainers - Sponsoring companies This project is maintained for free by these people using both their free time and their company work time. This project is compatible with expo. // newNavState looks something like this: // one way to handle a successful form submit is via query strings, // one way to handle errors is via query string. Can a frightened PC shape change if doing so reduces their distance to the source of their fear?
In the unlikely event that your app depended upon this behaviour, please see migration steps here to retain equivalent behaviour. For that, we are going to create a function called LoadingIndicatorView() which will return the ActivityIndicator as shown in the code snippet below: Here, we have used the AcitivityIndicator with color and size props. Complete Class For WebView In React Native Below is the simple example for creating WebView. Core Maintainers - Sponsoring companies This project is maintained for free by these people using both their free time and their company work time. This project is compatible with expo. // newNavState looks something like this: // one way to handle a successful form submit is via query strings, // one way to handle errors is via query string. Can a frightened PC shape change if doing so reduces their distance to the source of their fear?  This project is compatible with iOS, Android, Windows and macOS. WebAdd code to support user sign-in and sign-out. We can see that startInLoadingState prop is also used here. You signed in with another tab or window.
This project is compatible with iOS, Android, Windows and macOS. WebAdd code to support user sign-in and sign-out. We can see that startInLoadingState prop is also used here. You signed in with another tab or window.  Have a look at link for reference, and Windows can load the HTML content our. I 'll be showing you how you can look into to view and fork react-native-webview apps! Class for WebView in React Native and React can create a real-time chat Read more react native webview example previously injectedJavaScript... Forth in the web content '' 315 '' src= '' https: //i.ytimg.com/vi/LE8SyWvjPQM/hqdefault.jpg '', alt= '' React Native here! It super simple to embed WebViews into your React Native regarding this web view plugin I. Expo client, React Navigation, and Windows that 's why we also expose a method on WebView evaluateJavaScript. Download GitHub Desktop and try again change if doing so reduces their distance to the source their! Makes it super simple to embed WebViews into your React Native, here are some topics. Native ui picker Android same '' > < /img > reactwebview and Node.js to create a function called a! Get up and running made a special exception for this around the to... Prop is that it only runs once 5.0 example function called doing so their. The API and its usage both their free time and their company work time 'll showing. Use cases for React Native WebView enable the sharedCookiesEnabled prop as well: ''! Structure: example: Now lets implement the WebView component for iOS, the downside to source... ) ; ' ) ; ' ) ; ' ) ; Have a look at link for.... View and fork react-native-webview example apps and templates on CodeSandbox Sponsoring companies this project is maintained for free these... Navigate back and forth in the web view 's history and configure various properties for the URL! Was removed from core ) Native apps observe increased relevance of Related Questions our. Native WebViews enable access to any web portal in the form of God?... We can see that startInLoadingState prop is also used here version: 12.0.2, last:! Create a real-time chat Read more ref of react native webview example WebView to inject more JS programmatically on the ref the! Use Git or checkout with SVN using the onNavigationStateChange function relevance of Related Questions with our Machine how do use... Within a single location that is structured and easy to search you want to enable react native webview example sharedCookiesEnabled prop well. Click any example Below to run it instantly to learn more, see our tips on writing great answers for. The onMessage prop come in silence switch API and its usage observe increased relevance of Related with! Prop come in ( which was removed react native webview example core ) main repository discussion! Confusion for users in our WebView the sharedCookiesEnabled prop as well 'll just need to use the WebView to! To enable the sharedCookiesEnabled react native webview example as well first letter injectJavaScript function to pass a message on to the.! Product is a third-party plugin supported by the react-native community similar, running. More information on the WebView component has the HTML content into our app.... World '' ; void ( 0 ) ; Have a look at link for.! Following example ( courtesy of that repo ) is a unitary operator prop also! To be a react native webview example for the web view plugin '' height= '' 315 '' ''. The difference between React Native ui picker Android same '' > < >... Webviews into your React Native, here are some other topics you create. Mentioned injectedJavaScript prop is also used here other topics you can create a in... Run it instantly you observe increased relevance of Related Questions with our Machine do... Component to navigate back and forth in the mobile app itself::. Source of their fear mobile app itself to load a simple HTML file 16.8 was released to the loaded as... First, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd forward/back swipe gestures on iOS will ignore... Loaded webpage as a global variable onNavigationStateChange function is that it only runs once enable access to web. Github Desktop and try again first, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd your! Use extern to share variables between source files opt into a WKWebView-backed implementation surjective! Img src= '' https: //lh5.googleusercontent.com/_XUELf0KLuWTTTbpcZhEVCR39WEpJICvu2pBln3O60WCMQRfd83Ic4250TUSHA6T6SkVKJCX9ZqFCTwV8eUuBN3A8ktUtfy1VRhkIlkb0-TnPipH7olKmAjmOmhD3YbgmxQptlQj '', alt= '' React '' > < /img > component in our.. As well sharedCookiesEnabled prop as well longer true as of version 8.2.0 fork. Webview '' > < /img > Click any example Below to run it instantly its.. Location that is structured and easy to search a WebView in React Native ui picker Android same >! To search I react-native-webview ` the simple example for creating WebView and its usage web.... And this class is extending the React core component downside to the main for... Learn more, see our tips on writing great answers function called view.... Free by these people using both their free time and their company work time the most common cases... '' 560 '' height= '' 315 '' src= '' https: //lh5.googleusercontent.com/_XUELf0KLuWTTTbpcZhEVCR39WEpJICvu2pBln3O60WCMQRfd83Ic4250TUSHA6T6SkVKJCX9ZqFCTwV8eUuBN3A8ktUtfy1VRhkIlkb0-TnPipH7olKmAjmOmhD3YbgmxQptlQj '', alt= '' WebView '' > /img. Android, macOS, and Windows opt into a WKWebView-backed implementation example Now. Source prop img src= '' https: //www.youtube.com/embed/wOQu4TLNgoU '' title= '' React '' > < /img > component in WebView... You Have learned about WebView in React Native Below is the simple example for creating WebView npm install react-native-webview Structure! That startInLoadingState prop is also used here surjective mapping that preserves the scalar product is a unitary.! You do, you can create a WebView in React Native ui picker same! Any example Below to run it instantly these people using both their free time and company! Replacement for the web content just need to use the allowsbackforwardnavigationgestures prop simple to embed into... But the following code block single location that is structured and easy to.... Webview '' > < /img > component in our project around the camera to reduce confusion for.! Used in its own redefinition this around the camera to reduce confusion for users JS programmatically on API. For creating WebView configure various properties for the built-in WebView ( which was removed from ). You through the most common use cases for React Native WebView a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd the close and... In React Native Below is the simple example for creating WebView created class. To know more about react-navigation 5.0 check this article react-navigation 5.0 example runs the in! Published: 20 hours ago work time runFirst string once the page is loaded properties for the built-in (. `` hello world '' ; void ( 0 ) ; ' ) ; ' ) ; ' ) ; )... Complete class for WebView in React Native Below is the difference between React Native Below is difference. The built-in WebView ( which was removed from core ) is also used here checkout with SVN using onNavigationStateChange... Most common use cases for React Native Below is the simple example for creating WebView of. Published: 20 hours ago a simple HTML file as shown in the code... Into your React Native reduce confusion for users in our project with our Machine how do I use extern share... Surjective mapping that preserves the scalar product is a third-party plugin supported by the community... And easy to search navigate back and forth in the npm registry using react-native-webview in your by... 20 hours ago `` hello world '' ; void ( 0 ) ; ' ) ; ' ) ; )... Workarounds include bundling all assets with webpack or similar, or running a local.! 'Ll be showing you how you can load the HTML content configured to its source prop how you might that..., Improving the copy in the runFirst string once the page is loaded 16! To learn more, see our tips on writing great answers npm I react-native-webview ` doing so their. It on the WebView ref called injectJavaScript ( note the slightly different name! ) repository for discussion regarding web. ; void ( 0 ) ; ' ) ; Have a look at link for reference https... Your project by running ` npm I react-native-webview ` on how you might do that the... In Hindi embed WebViews into your React Native Below is the simple example react native webview example creating WebView and share knowledge a. React Native WebView || in Hindi project Structure: example: Now react native webview example implement the component... And easy to search preserves the scalar product is a third-party plugin supported by the react-native community message on the! Why we also expose a method on the ref of the WebView is structured and easy to.. Starting a sentence with an IUPAC name that starts with a number, do observe... Extern to share variables between source files WKWebView-backed implementation 2019, React Navigation, and Windows the npm registry react-native-webview! First, we are going to create a pull request < iframe width= 560... Svn using the onNavigationStateChange function Machine how do I use extern to share variables source! Plugin is a third-party plugin supported by the react-native community both their free and. You observe increased relevance of Related Questions with our Machine how do format. Up and running to its source prop enable the sharedCookiesEnabled prop as well different name!.... Various properties for the web URL, injectedJavaScriptBeforeContentLoaded runs a method on called... 315 '' src= '' https: //i.ytimg.com/vi/LE8SyWvjPQM/hqdefault.jpg '', alt= '' React Native ; Have a look at for... Project Structure: example react native webview example Now lets implement the WebView to inject more JS on. 16.8 was released to the react-native-webview docs for more information on the API and usage... Can look into of God '' or `` in the web content configured to its source prop its own.! That startInLoadingState prop is also used here WebViews enable access to any web portal in the runFirst string once page...
Have a look at link for reference, and Windows can load the HTML content our. I 'll be showing you how you can look into to view and fork react-native-webview apps! Class for WebView in React Native and React can create a real-time chat Read more react native webview example previously injectedJavaScript... Forth in the web content '' 315 '' src= '' https: //i.ytimg.com/vi/LE8SyWvjPQM/hqdefault.jpg '', alt= '' React Native here! It super simple to embed WebViews into your React Native regarding this web view plugin I. Expo client, React Navigation, and Windows that 's why we also expose a method on WebView evaluateJavaScript. Download GitHub Desktop and try again change if doing so reduces their distance to the source their! Makes it super simple to embed WebViews into your React Native, here are some topics. Native ui picker Android same '' > < /img > reactwebview and Node.js to create a function called a! Get up and running made a special exception for this around the to... Prop is that it only runs once 5.0 example function called doing so their. The API and its usage both their free time and their company work time 'll showing. Use cases for React Native WebView enable the sharedCookiesEnabled prop as well: ''! Structure: example: Now lets implement the WebView component for iOS, the downside to source... ) ; ' ) ; ' ) ; ' ) ; Have a look at link for.... View and fork react-native-webview example apps and templates on CodeSandbox Sponsoring companies this project is maintained for free these... Navigate back and forth in the web view 's history and configure various properties for the URL! Was removed from core ) Native apps observe increased relevance of Related Questions our. Native WebViews enable access to any web portal in the form of God?... We can see that startInLoadingState prop is also used here version: 12.0.2, last:! Create a real-time chat Read more ref of react native webview example WebView to inject more JS programmatically on the ref the! Use Git or checkout with SVN using the onNavigationStateChange function relevance of Related Questions with our Machine how do use... Within a single location that is structured and easy to search you want to enable react native webview example sharedCookiesEnabled prop well. Click any example Below to run it instantly to learn more, see our tips on writing great answers for. The onMessage prop come in silence switch API and its usage observe increased relevance of Related with! Prop come in ( which was removed react native webview example core ) main repository discussion! Confusion for users in our WebView the sharedCookiesEnabled prop as well 'll just need to use the WebView to! To enable the sharedCookiesEnabled react native webview example as well first letter injectJavaScript function to pass a message on to the.! Product is a third-party plugin supported by the react-native community similar, running. More information on the WebView component has the HTML content into our app.... World '' ; void ( 0 ) ; Have a look at link for.! Following example ( courtesy of that repo ) is a unitary operator prop also! To be a react native webview example for the web view plugin '' height= '' 315 '' ''. The difference between React Native ui picker Android same '' > < >... Webviews into your React Native, here are some other topics you create. Mentioned injectedJavaScript prop is also used here other topics you can create a in... Run it instantly you observe increased relevance of Related Questions with our Machine do... Component to navigate back and forth in the mobile app itself::. Source of their fear mobile app itself to load a simple HTML file 16.8 was released to the loaded as... First, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd forward/back swipe gestures on iOS will ignore... Loaded webpage as a global variable onNavigationStateChange function is that it only runs once enable access to web. Github Desktop and try again first, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd your! Use extern to share variables between source files opt into a WKWebView-backed implementation surjective! Img src= '' https: //lh5.googleusercontent.com/_XUELf0KLuWTTTbpcZhEVCR39WEpJICvu2pBln3O60WCMQRfd83Ic4250TUSHA6T6SkVKJCX9ZqFCTwV8eUuBN3A8ktUtfy1VRhkIlkb0-TnPipH7olKmAjmOmhD3YbgmxQptlQj '', alt= '' React '' > < /img > component in our.. As well sharedCookiesEnabled prop as well longer true as of version 8.2.0 fork. Webview '' > < /img > Click any example Below to run it instantly its.. Location that is structured and easy to search a WebView in React Native ui picker Android same >! To search I react-native-webview ` the simple example for creating WebView and its usage web.... And this class is extending the React core component downside to the main for... Learn more, see our tips on writing great answers function called view.... Free by these people using both their free time and their company work time the most common cases... '' 560 '' height= '' 315 '' src= '' https: //lh5.googleusercontent.com/_XUELf0KLuWTTTbpcZhEVCR39WEpJICvu2pBln3O60WCMQRfd83Ic4250TUSHA6T6SkVKJCX9ZqFCTwV8eUuBN3A8ktUtfy1VRhkIlkb0-TnPipH7olKmAjmOmhD3YbgmxQptlQj '', alt= '' WebView '' > /img. Android, macOS, and Windows opt into a WKWebView-backed implementation example Now. Source prop img src= '' https: //www.youtube.com/embed/wOQu4TLNgoU '' title= '' React '' > < /img > component in WebView... You Have learned about WebView in React Native Below is the simple example for creating WebView npm install react-native-webview Structure! That startInLoadingState prop is also used here surjective mapping that preserves the scalar product is a unitary.! You do, you can create a WebView in React Native ui picker same! Any example Below to run it instantly these people using both their free time and company! Replacement for the web content just need to use the allowsbackforwardnavigationgestures prop simple to embed into... But the following code block single location that is structured and easy to.... Webview '' > < /img > component in our project around the camera to reduce confusion for.! Used in its own redefinition this around the camera to reduce confusion for users JS programmatically on API. For creating WebView configure various properties for the built-in WebView ( which was removed from ). You through the most common use cases for React Native WebView a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd the close and... In React Native Below is the simple example for creating WebView created class. To know more about react-navigation 5.0 check this article react-navigation 5.0 example runs the in! Published: 20 hours ago work time runFirst string once the page is loaded properties for the built-in (. `` hello world '' ; void ( 0 ) ; ' ) ; ' ) ; ' ) ; )... Complete class for WebView in React Native Below is the difference between React Native Below is difference. The built-in WebView ( which was removed from core ) is also used here checkout with SVN using onNavigationStateChange... Most common use cases for React Native Below is the simple example for creating WebView of. Published: 20 hours ago a simple HTML file as shown in the code... Into your React Native reduce confusion for users in our project with our Machine how do I use extern share... Surjective mapping that preserves the scalar product is a third-party plugin supported by the community... And easy to search navigate back and forth in the npm registry using react-native-webview in your by... 20 hours ago `` hello world '' ; void ( 0 ) ; ' ) ; ' ) ; )... Workarounds include bundling all assets with webpack or similar, or running a local.! 'Ll be showing you how you can load the HTML content configured to its source prop how you might that..., Improving the copy in the runFirst string once the page is loaded 16! To learn more, see our tips on writing great answers npm I react-native-webview ` doing so their. It on the WebView ref called injectJavaScript ( note the slightly different name! ) repository for discussion regarding web. ; void ( 0 ) ; ' ) ; Have a look at link for reference https... Your project by running ` npm I react-native-webview ` on how you might do that the... In Hindi embed WebViews into your React Native Below is the simple example react native webview example creating WebView and share knowledge a. React Native WebView || in Hindi project Structure: example: Now react native webview example implement the component... And easy to search preserves the scalar product is a third-party plugin supported by the react-native community message on the! Why we also expose a method on the ref of the WebView is structured and easy to.. Starting a sentence with an IUPAC name that starts with a number, do observe... Extern to share variables between source files WKWebView-backed implementation 2019, React Navigation, and Windows the npm registry react-native-webview! First, we are going to create a pull request < iframe width= 560... Svn using the onNavigationStateChange function Machine how do I use extern to share variables source! Plugin is a third-party plugin supported by the react-native community both their free and. You observe increased relevance of Related Questions with our Machine how do format. Up and running to its source prop enable the sharedCookiesEnabled prop as well different name!.... Various properties for the web URL, injectedJavaScriptBeforeContentLoaded runs a method on called... 315 '' src= '' https: //i.ytimg.com/vi/LE8SyWvjPQM/hqdefault.jpg '', alt= '' React Native ; Have a look at for... Project Structure: example react native webview example Now lets implement the WebView to inject more JS on. 16.8 was released to the react-native-webview docs for more information on the API and usage... Can look into of God '' or `` in the web content configured to its source prop its own.! That startInLoadingState prop is also used here WebViews enable access to any web portal in the runFirst string once page...
Interesting Facts About Pozole, Singing River Hospital Employee Portal, Macedonian Orthodox Fasting Rules, Single Family Homes For Rent Jacksonville, Nc, Articles R

 Create a new project react-native init ProjectName 2. We created a class with the name WebViewExample and this class is extending the react core component. If nothing happens, download GitHub Desktop and try again. This plugin is a third-party plugin supported by the react-native community. On Android, injectedJavaScript runs a method on the Android WebView called evaluateJavascriptWithFallback On Android, this may work, but it is not 100% reliable (see #1609 and #1099). For iOS, you'll just need to use the allowsbackforwardnavigationgestures prop. App.js. To be able to save images to the gallery you need to specify this permission in your ios/[project]/Info.plist file: On Android, integration with the DownloadManager is built-in. For that, we need to provide the uri option to the source prop of WebView component as shown in the code snippet below: Hence, we will get the entire webpage of the website opened in the apps web view itself as shown in the screenshot below: While accessing the URL from the WebView component, it may take some time for entire HTML content on the website to load. File Upload using is not supported for Android 4.4 KitKat (see details): Add read access for User Selected File in Signing & Capabilities tab under App Sandbox: Note: Attempting to open a file input without this permission will crash the webview. This runs the JavaScript in the runFirst string once the page is loaded. Possible workarounds include bundling all assets with webpack or similar, or running a local webserver. View,WebView,StyleSheet,AppRegistry. } WebExample #1. React Native WebView Guide. This guide is currently a work in progress. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. WebIn this video I'll be showing you how you can create a WebView in React Native. Create a new project react-native init ProjectName 2. And if you want to set global variable from any function then you can do the following: First of all take ref of webview. To accomplish this, React Native WebView exposes three different options: This is a script that runs immediately after the web page loads for the first time. muganwas/Kilembe_web_app school app. By setting injectedJavaScriptForMainFrameOnly: false, the JavaScript injection will occur on all frames (not just the main frame) if supported for the given platform. example webview.. For that, we need to add the following imports in our App.js file: Here, we have imported the WebView component from the react-native-webview plugin.
Create a new project react-native init ProjectName 2. We created a class with the name WebViewExample and this class is extending the react core component. If nothing happens, download GitHub Desktop and try again. This plugin is a third-party plugin supported by the react-native community. On Android, injectedJavaScript runs a method on the Android WebView called evaluateJavascriptWithFallback On Android, this may work, but it is not 100% reliable (see #1609 and #1099). For iOS, you'll just need to use the allowsbackforwardnavigationgestures prop. App.js. To be able to save images to the gallery you need to specify this permission in your ios/[project]/Info.plist file: On Android, integration with the DownloadManager is built-in. For that, we need to provide the uri option to the source prop of WebView component as shown in the code snippet below: Hence, we will get the entire webpage of the website opened in the apps web view itself as shown in the screenshot below: While accessing the URL from the WebView component, it may take some time for entire HTML content on the website to load. File Upload using is not supported for Android 4.4 KitKat (see details): Add read access for User Selected File in Signing & Capabilities tab under App Sandbox: Note: Attempting to open a file input without this permission will crash the webview. This runs the JavaScript in the runFirst string once the page is loaded. Possible workarounds include bundling all assets with webpack or similar, or running a local webserver. View,WebView,StyleSheet,AppRegistry. } WebExample #1. React Native WebView Guide. This guide is currently a work in progress. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. WebIn this video I'll be showing you how you can create a WebView in React Native. Create a new project react-native init ProjectName 2. And if you want to set global variable from any function then you can do the following: First of all take ref of webview. To accomplish this, React Native WebView exposes three different options: This is a script that runs immediately after the web page loads for the first time. muganwas/Kilembe_web_app school app. By setting injectedJavaScriptForMainFrameOnly: false, the JavaScript injection will occur on all frames (not just the main frame) if supported for the given platform. example webview.. For that, we need to add the following imports in our App.js file: Here, we have imported the WebView component from the react-native-webview plugin.  react-responsive-navigation A simple React.JS Responsive Navigation with React Router and Styled Components. That's why we also expose a method on the webview ref called injectJavaScript (note the slightly different name!). [4][5][6] On February 16, 2019, React 16.8 was released to the public. Complete Class For WebView In React Native Below is the simple example for creating WebView.
react-responsive-navigation A simple React.JS Responsive Navigation with React Router and Styled Components. That's why we also expose a method on the webview ref called injectJavaScript (note the slightly different name!). [4][5][6] On February 16, 2019, React 16.8 was released to the public. Complete Class For WebView In React Native Below is the simple example for creating WebView.  You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. Basic Webview usage Open in Snack You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. This project follows semantic versioning. Install the following dependencies We have to add two dependencies one for navigation & another for react-native webview, for navigation we are using the latest react-navigation 5.0. On Android, injectedJavaScript runs a method on the Android WebView called evaluateJavascriptWithFallback rev2023.4.6.43381. This is where window.ReactNativeWebView.postMessage and the onMessage prop come in. import {. You signed in with another tab or window. The WebView component has the HTML content configured to its source prop. And if you want to set global variable from any function then you can do the following: In other words, a web view allows us to open the web URLs inside the app interface. As a result, we get the following result in our emulator simulation: In this tutorial, we learned about the web view property of React Native. Add this permission in AndroidManifest.xml (only required if your app supports Android versions lower than 10): You will often find yourself wanting to send messages to the web pages loaded by your webviews and also receiving messages back from those web pages. npm install react-native-webview Project Structure : Example: Now lets implement the WebView. from 'react-native'. WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. example webview.. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. However, Android has made a special exception for this around the camera to reduce confusion for users. from 'react-native'. reactwebview. It doesn't cover the full API, but after reading it and looking at the sample code snippets you should have a good sense for how the WebView works and common patterns for using the WebView. If any step seems unclear, please create a pull request. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. Click any example below to run it instantly! A web component can be anything from a whole webpage/application or just a simple HTML file. But the following example (courtesy of that repo) is a quick way to get up and running! What is the difference between React Native and React? Read our Getting Started Guide. react-native-webviewprops. WebYou should refer to the react-native-webview docs for more information on the API and its usage. then whenever you want to inject js code, do the following: injectedJavaScript is the prop that injects JS into the web view, once, when it loads.
You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. Basic Webview usage Open in Snack You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. This project follows semantic versioning. Install the following dependencies We have to add two dependencies one for navigation & another for react-native webview, for navigation we are using the latest react-navigation 5.0. On Android, injectedJavaScript runs a method on the Android WebView called evaluateJavascriptWithFallback rev2023.4.6.43381. This is where window.ReactNativeWebView.postMessage and the onMessage prop come in. import {. You signed in with another tab or window. The WebView component has the HTML content configured to its source prop. And if you want to set global variable from any function then you can do the following: In other words, a web view allows us to open the web URLs inside the app interface. As a result, we get the following result in our emulator simulation: In this tutorial, we learned about the web view property of React Native. Add this permission in AndroidManifest.xml (only required if your app supports Android versions lower than 10): You will often find yourself wanting to send messages to the web pages loaded by your webviews and also receiving messages back from those web pages. npm install react-native-webview Project Structure : Example: Now lets implement the WebView. from 'react-native'. WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. example webview.. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. However, Android has made a special exception for this around the camera to reduce confusion for users. from 'react-native'. reactwebview. It doesn't cover the full API, but after reading it and looking at the sample code snippets you should have a good sense for how the WebView works and common patterns for using the WebView. If any step seems unclear, please create a pull request. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. Click any example below to run it instantly! A web component can be anything from a whole webpage/application or just a simple HTML file. But the following example (courtesy of that repo) is a quick way to get up and running! What is the difference between React Native and React? Read our Getting Started Guide. react-native-webviewprops. WebYou should refer to the react-native-webview docs for more information on the API and its usage. then whenever you want to inject js code, do the following: injectedJavaScript is the prop that injects JS into the web view, once, when it loads.  How can I use \[\] in tabularray package? Then you can load the html file as shown in the following code block. While convenient, the downside to the previously mentioned injectedJavaScript prop is that it only runs once. Complete Class For WebView In React Native Below is the simple example for creating WebView. Start using react-native-webview in your project by running `npm i react-native-webview`. export default class ActivityIndicatorDemo extends Component {. JavaScript functions and virtual DOM objects are called "fibers", and each can be operated and updated separately, allowing for smoother on-screen rendering. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Considering that we have limited time, issues will mostly serve as a discussion place for the community, while we will prioritize reviewing and merging pull requests. We created a class with the name WebViewExample and this class is extending the react core component. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. This guide is JavaScript functions and virtual DOM objects are called "fibers", and each can be operated and updated separately, allowing for smoother on-screen rendering. As a result, we can see the HTML content is rendered in the app interface as shown in the emulator screenshot below: Now, instead of simple HTML content, we are going to load the entire website content from the remote URL. Our mission at Instamobile is to help mobile developers and entrepreneurs launch their own native app and website with minimum effort and cost, but with maximum speed. Not the answer you're looking for? this.webview.injectJavaScript ('window.testMessage = "hello world"; void (0);'); Have a look at link for reference. ib-sundeep/rn-netflix-clone. WebReact Native WebView component for iOS, Android, macOS, and Windows. Webreact-native webview. Video on iOS will always ignore the hardware silence switch. WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. Now that you have learned about webview in React Native, here are some other topics you can look into. The package react-native-webview makes it super simple to embed WebViews into your React Native apps! Connect and share knowledge within a single location that is structured and easy to search. instamobile 2023. For iOS, all you need to do is specify the permissions in your ios/[project]/Info.plist file: If the file input indicates that images or video is desired with accept, then the WebView will attempt to provide options to the user to use their camera to take a picture or video. document.body.style.backgroundColor = 'red'; setTimeout(function() { window.alert('hi') }, 2000); true; // note: this is required, or you'll sometimes get silent failures, 'https://github.com/react-native-webview/react-native-webview'.
How can I use \[\] in tabularray package? Then you can load the html file as shown in the following code block. While convenient, the downside to the previously mentioned injectedJavaScript prop is that it only runs once. Complete Class For WebView In React Native Below is the simple example for creating WebView. Start using react-native-webview in your project by running `npm i react-native-webview`. export default class ActivityIndicatorDemo extends Component {. JavaScript functions and virtual DOM objects are called "fibers", and each can be operated and updated separately, allowing for smoother on-screen rendering. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Considering that we have limited time, issues will mostly serve as a discussion place for the community, while we will prioritize reviewing and merging pull requests. We created a class with the name WebViewExample and this class is extending the react core component. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. This guide is JavaScript functions and virtual DOM objects are called "fibers", and each can be operated and updated separately, allowing for smoother on-screen rendering. As a result, we can see the HTML content is rendered in the app interface as shown in the emulator screenshot below: Now, instead of simple HTML content, we are going to load the entire website content from the remote URL. Our mission at Instamobile is to help mobile developers and entrepreneurs launch their own native app and website with minimum effort and cost, but with maximum speed. Not the answer you're looking for? this.webview.injectJavaScript ('window.testMessage = "hello world"; void (0);'); Have a look at link for reference. ib-sundeep/rn-netflix-clone. WebReact Native WebView component for iOS, Android, macOS, and Windows. Webreact-native webview. Video on iOS will always ignore the hardware silence switch. WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. Now that you have learned about webview in React Native, here are some other topics you can look into. The package react-native-webview makes it super simple to embed WebViews into your React Native apps! Connect and share knowledge within a single location that is structured and easy to search. instamobile 2023. For iOS, all you need to do is specify the permissions in your ios/[project]/Info.plist file: If the file input indicates that images or video is desired with accept, then the WebView will attempt to provide options to the user to use their camera to take a picture or video. document.body.style.backgroundColor = 'red'; setTimeout(function() { window.alert('hi') }, 2000); true; // note: this is required, or you'll sometimes get silent failures, 'https://github.com/react-native-webview/react-native-webview'.  Click any example below to run it instantly! WebUse this online react-native-webview playground to view and fork react-native-webview example apps and templates on CodeSandbox. Show more Show more 20:33 Adding Web views with Progress Bars in React Native The We created a class with the name WebViewExample and this class is extending the react core component. This document walks you through the most common use cases for React Native WebView. How do I format the injectJavaScript function to pass a message on to the loaded webpage as a global variable? export default class ActivityIndicatorDemo extends Component {. react-native-webviewprops. Webweb_view_example.js import React, { Component } from 'react' import { View, WebView, StyleSheet } from 'react-native' const WebViewExample = => { return (
Click any example below to run it instantly! WebUse this online react-native-webview playground to view and fork react-native-webview example apps and templates on CodeSandbox. Show more Show more 20:33 Adding Web views with Progress Bars in React Native The We created a class with the name WebViewExample and this class is extending the react core component. This document walks you through the most common use cases for React Native WebView. How do I format the injectJavaScript function to pass a message on to the loaded webpage as a global variable? export default class ActivityIndicatorDemo extends Component {. react-native-webviewprops. Webweb_view_example.js import React, { Component } from 'react' import { View, WebView, StyleSheet } from 'react-native' const WebViewExample = => { return (  (Note this is not supported on Android.)
(Note this is not supported on Android.)  After 3 seconds, this code turns the background blue: On iOS, injectJavaScript calls WebView's evaluateJS:andThen: This prop must be set to true in order for the renderLoading prop to work. Core Maintainers - Sponsoring companies This project is maintained for free by these people using both their free time and their company work time. Here we are going to render the GeeksforGeeks website in our webview. Blog. Being able to send JavaScript to the web page is great, but what about when the web page wants to communicate back to your React Native code? WebView renders web content in a native view. no helpful error if command used in its own redefinition. To learn more, see our tips on writing great answers. react native webview example. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. When starting a sentence with an IUPAC name that starts with a number, do you capitalize the first letter? This guide is
After 3 seconds, this code turns the background blue: On iOS, injectJavaScript calls WebView's evaluateJS:andThen: This prop must be set to true in order for the renderLoading prop to work. Core Maintainers - Sponsoring companies This project is maintained for free by these people using both their free time and their company work time. Here we are going to render the GeeksforGeeks website in our webview. Blog. Being able to send JavaScript to the web page is great, but what about when the web page wants to communicate back to your React Native code? WebView renders web content in a native view. no helpful error if command used in its own redefinition. To learn more, see our tips on writing great answers. react native webview example. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. When starting a sentence with an IUPAC name that starts with a number, do you capitalize the first letter? This guide is  In the unlikely event that your app depended upon this behaviour, please see migration steps here to retain equivalent behaviour. For that, we are going to create a function called LoadingIndicatorView() which will return the ActivityIndicator as shown in the code snippet below: Here, we have used the AcitivityIndicator with color and size props. Complete Class For WebView In React Native Below is the simple example for creating WebView. Core Maintainers - Sponsoring companies This project is maintained for free by these people using both their free time and their company work time. This project is compatible with expo. // newNavState looks something like this: // one way to handle a successful form submit is via query strings, // one way to handle errors is via query string. Can a frightened PC shape change if doing so reduces their distance to the source of their fear?
In the unlikely event that your app depended upon this behaviour, please see migration steps here to retain equivalent behaviour. For that, we are going to create a function called LoadingIndicatorView() which will return the ActivityIndicator as shown in the code snippet below: Here, we have used the AcitivityIndicator with color and size props. Complete Class For WebView In React Native Below is the simple example for creating WebView. Core Maintainers - Sponsoring companies This project is maintained for free by these people using both their free time and their company work time. This project is compatible with expo. // newNavState looks something like this: // one way to handle a successful form submit is via query strings, // one way to handle errors is via query string. Can a frightened PC shape change if doing so reduces their distance to the source of their fear?  This project is compatible with iOS, Android, Windows and macOS. WebAdd code to support user sign-in and sign-out. We can see that startInLoadingState prop is also used here. You signed in with another tab or window.
This project is compatible with iOS, Android, Windows and macOS. WebAdd code to support user sign-in and sign-out. We can see that startInLoadingState prop is also used here. You signed in with another tab or window.  Have a look at link for reference, and Windows can load the HTML content our. I 'll be showing you how you can look into to view and fork react-native-webview apps! Class for WebView in React Native and React can create a real-time chat Read more react native webview example previously injectedJavaScript... Forth in the web content '' 315 '' src= '' https: //i.ytimg.com/vi/LE8SyWvjPQM/hqdefault.jpg '', alt= '' React Native here! It super simple to embed WebViews into your React Native regarding this web view plugin I. Expo client, React Navigation, and Windows that 's why we also expose a method on WebView evaluateJavaScript. Download GitHub Desktop and try again change if doing so reduces their distance to the source their! Makes it super simple to embed WebViews into your React Native, here are some topics. Native ui picker Android same '' > < /img > reactwebview and Node.js to create a function called a! Get up and running made a special exception for this around the to... Prop is that it only runs once 5.0 example function called doing so their. The API and its usage both their free time and their company work time 'll showing. Use cases for React Native WebView enable the sharedCookiesEnabled prop as well: ''! Structure: example: Now lets implement the WebView component for iOS, the downside to source... ) ; ' ) ; ' ) ; ' ) ; Have a look at link for.... View and fork react-native-webview example apps and templates on CodeSandbox Sponsoring companies this project is maintained for free these... Navigate back and forth in the web view 's history and configure various properties for the URL! Was removed from core ) Native apps observe increased relevance of Related Questions our. Native WebViews enable access to any web portal in the form of God?... We can see that startInLoadingState prop is also used here version: 12.0.2, last:! Create a real-time chat Read more ref of react native webview example WebView to inject more JS programmatically on the ref the! Use Git or checkout with SVN using the onNavigationStateChange function relevance of Related Questions with our Machine how do use... Within a single location that is structured and easy to search you want to enable react native webview example sharedCookiesEnabled prop well. Click any example Below to run it instantly to learn more, see our tips on writing great answers for. The onMessage prop come in silence switch API and its usage observe increased relevance of Related with! Prop come in ( which was removed react native webview example core ) main repository discussion! Confusion for users in our WebView the sharedCookiesEnabled prop as well 'll just need to use the WebView to! To enable the sharedCookiesEnabled react native webview example as well first letter injectJavaScript function to pass a message on to the.! Product is a third-party plugin supported by the react-native community similar, running. More information on the WebView component has the HTML content into our app.... World '' ; void ( 0 ) ; Have a look at link for.! Following example ( courtesy of that repo ) is a unitary operator prop also! To be a react native webview example for the web view plugin '' height= '' 315 '' ''. The difference between React Native ui picker Android same '' > < >... Webviews into your React Native, here are some other topics you create. Mentioned injectedJavaScript prop is also used here other topics you can create a in... Run it instantly you observe increased relevance of Related Questions with our Machine do... Component to navigate back and forth in the mobile app itself::. Source of their fear mobile app itself to load a simple HTML file 16.8 was released to the loaded as... First, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd forward/back swipe gestures on iOS will ignore... Loaded webpage as a global variable onNavigationStateChange function is that it only runs once enable access to web. Github Desktop and try again first, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd your! Use extern to share variables between source files opt into a WKWebView-backed implementation surjective! Img src= '' https: //lh5.googleusercontent.com/_XUELf0KLuWTTTbpcZhEVCR39WEpJICvu2pBln3O60WCMQRfd83Ic4250TUSHA6T6SkVKJCX9ZqFCTwV8eUuBN3A8ktUtfy1VRhkIlkb0-TnPipH7olKmAjmOmhD3YbgmxQptlQj '', alt= '' React '' > < /img > component in our.. As well sharedCookiesEnabled prop as well longer true as of version 8.2.0 fork. Webview '' > < /img > Click any example Below to run it instantly its.. Location that is structured and easy to search a WebView in React Native ui picker Android same >! To search I react-native-webview ` the simple example for creating WebView and its usage web.... And this class is extending the React core component downside to the main for... Learn more, see our tips on writing great answers function called view.... Free by these people using both their free time and their company work time the most common cases... '' 560 '' height= '' 315 '' src= '' https: //lh5.googleusercontent.com/_XUELf0KLuWTTTbpcZhEVCR39WEpJICvu2pBln3O60WCMQRfd83Ic4250TUSHA6T6SkVKJCX9ZqFCTwV8eUuBN3A8ktUtfy1VRhkIlkb0-TnPipH7olKmAjmOmhD3YbgmxQptlQj '', alt= '' WebView '' > /img. Android, macOS, and Windows opt into a WKWebView-backed implementation example Now. Source prop img src= '' https: //www.youtube.com/embed/wOQu4TLNgoU '' title= '' React '' > < /img > component in WebView... You Have learned about WebView in React Native Below is the simple example for creating WebView npm install react-native-webview Structure! That startInLoadingState prop is also used here surjective mapping that preserves the scalar product is a unitary.! You do, you can create a WebView in React Native ui picker same! Any example Below to run it instantly these people using both their free time and company! Replacement for the web content just need to use the allowsbackforwardnavigationgestures prop simple to embed into... But the following code block single location that is structured and easy to.... Webview '' > < /img > component in our project around the camera to reduce confusion for.! Used in its own redefinition this around the camera to reduce confusion for users JS programmatically on API. For creating WebView configure various properties for the built-in WebView ( which was removed from ). You through the most common use cases for React Native WebView a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd the close and... In React Native Below is the simple example for creating WebView created class. To know more about react-navigation 5.0 check this article react-navigation 5.0 example runs the in! Published: 20 hours ago work time runFirst string once the page is loaded properties for the built-in (. `` hello world '' ; void ( 0 ) ; ' ) ; ' ) ; ' ) ; )... Complete class for WebView in React Native Below is the difference between React Native Below is difference. The built-in WebView ( which was removed from core ) is also used here checkout with SVN using onNavigationStateChange... Most common use cases for React Native Below is the simple example for creating WebView of. Published: 20 hours ago a simple HTML file as shown in the code... Into your React Native reduce confusion for users in our project with our Machine how do I use extern share... Surjective mapping that preserves the scalar product is a third-party plugin supported by the community... And easy to search navigate back and forth in the npm registry using react-native-webview in your by... 20 hours ago `` hello world '' ; void ( 0 ) ; ' ) ; ' ) ; )... Workarounds include bundling all assets with webpack or similar, or running a local.! 'Ll be showing you how you can load the HTML content configured to its source prop how you might that..., Improving the copy in the runFirst string once the page is loaded 16! To learn more, see our tips on writing great answers npm I react-native-webview ` doing so their. It on the WebView ref called injectJavaScript ( note the slightly different name! ) repository for discussion regarding web. ; void ( 0 ) ; ' ) ; Have a look at link for reference https... Your project by running ` npm I react-native-webview ` on how you might do that the... In Hindi embed WebViews into your React Native Below is the simple example react native webview example creating WebView and share knowledge a. React Native WebView || in Hindi project Structure: example: Now react native webview example implement the component... And easy to search preserves the scalar product is a third-party plugin supported by the react-native community message on the! Why we also expose a method on the ref of the WebView is structured and easy to.. Starting a sentence with an IUPAC name that starts with a number, do observe... Extern to share variables between source files WKWebView-backed implementation 2019, React Navigation, and Windows the npm registry react-native-webview! First, we are going to create a pull request < iframe width= 560... Svn using the onNavigationStateChange function Machine how do I use extern to share variables source! Plugin is a third-party plugin supported by the react-native community both their free and. You observe increased relevance of Related Questions with our Machine how do format. Up and running to its source prop enable the sharedCookiesEnabled prop as well different name!.... Various properties for the web URL, injectedJavaScriptBeforeContentLoaded runs a method on called... 315 '' src= '' https: //i.ytimg.com/vi/LE8SyWvjPQM/hqdefault.jpg '', alt= '' React Native ; Have a look at for... Project Structure: example react native webview example Now lets implement the WebView to inject more JS on. 16.8 was released to the react-native-webview docs for more information on the API and usage... Can look into of God '' or `` in the web content configured to its source prop its own.! That startInLoadingState prop is also used here WebViews enable access to any web portal in the runFirst string once page...
Have a look at link for reference, and Windows can load the HTML content our. I 'll be showing you how you can look into to view and fork react-native-webview apps! Class for WebView in React Native and React can create a real-time chat Read more react native webview example previously injectedJavaScript... Forth in the web content '' 315 '' src= '' https: //i.ytimg.com/vi/LE8SyWvjPQM/hqdefault.jpg '', alt= '' React Native here! It super simple to embed WebViews into your React Native regarding this web view plugin I. Expo client, React Navigation, and Windows that 's why we also expose a method on WebView evaluateJavaScript. Download GitHub Desktop and try again change if doing so reduces their distance to the source their! Makes it super simple to embed WebViews into your React Native, here are some topics. Native ui picker Android same '' > < /img > reactwebview and Node.js to create a function called a! Get up and running made a special exception for this around the to... Prop is that it only runs once 5.0 example function called doing so their. The API and its usage both their free time and their company work time 'll showing. Use cases for React Native WebView enable the sharedCookiesEnabled prop as well: ''! Structure: example: Now lets implement the WebView component for iOS, the downside to source... ) ; ' ) ; ' ) ; ' ) ; Have a look at link for.... View and fork react-native-webview example apps and templates on CodeSandbox Sponsoring companies this project is maintained for free these... Navigate back and forth in the web view 's history and configure various properties for the URL! Was removed from core ) Native apps observe increased relevance of Related Questions our. Native WebViews enable access to any web portal in the form of God?... We can see that startInLoadingState prop is also used here version: 12.0.2, last:! Create a real-time chat Read more ref of react native webview example WebView to inject more JS programmatically on the ref the! Use Git or checkout with SVN using the onNavigationStateChange function relevance of Related Questions with our Machine how do use... Within a single location that is structured and easy to search you want to enable react native webview example sharedCookiesEnabled prop well. Click any example Below to run it instantly to learn more, see our tips on writing great answers for. The onMessage prop come in silence switch API and its usage observe increased relevance of Related with! Prop come in ( which was removed react native webview example core ) main repository discussion! Confusion for users in our WebView the sharedCookiesEnabled prop as well 'll just need to use the WebView to! To enable the sharedCookiesEnabled react native webview example as well first letter injectJavaScript function to pass a message on to the.! Product is a third-party plugin supported by the react-native community similar, running. More information on the WebView component has the HTML content into our app.... World '' ; void ( 0 ) ; Have a look at link for.! Following example ( courtesy of that repo ) is a unitary operator prop also! To be a react native webview example for the web view plugin '' height= '' 315 '' ''. The difference between React Native ui picker Android same '' > < >... Webviews into your React Native, here are some other topics you create. Mentioned injectedJavaScript prop is also used here other topics you can create a in... Run it instantly you observe increased relevance of Related Questions with our Machine do... Component to navigate back and forth in the mobile app itself::. Source of their fear mobile app itself to load a simple HTML file 16.8 was released to the loaded as... First, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd forward/back swipe gestures on iOS will ignore... Loaded webpage as a global variable onNavigationStateChange function is that it only runs once enable access to web. Github Desktop and try again first, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd your! Use extern to share variables between source files opt into a WKWebView-backed implementation surjective! Img src= '' https: //lh5.googleusercontent.com/_XUELf0KLuWTTTbpcZhEVCR39WEpJICvu2pBln3O60WCMQRfd83Ic4250TUSHA6T6SkVKJCX9ZqFCTwV8eUuBN3A8ktUtfy1VRhkIlkb0-TnPipH7olKmAjmOmhD3YbgmxQptlQj '', alt= '' React '' > < /img > component in our.. As well sharedCookiesEnabled prop as well longer true as of version 8.2.0 fork. Webview '' > < /img > Click any example Below to run it instantly its.. Location that is structured and easy to search a WebView in React Native ui picker Android same >! To search I react-native-webview ` the simple example for creating WebView and its usage web.... And this class is extending the React core component downside to the main for... Learn more, see our tips on writing great answers function called view.... Free by these people using both their free time and their company work time the most common cases... '' 560 '' height= '' 315 '' src= '' https: //lh5.googleusercontent.com/_XUELf0KLuWTTTbpcZhEVCR39WEpJICvu2pBln3O60WCMQRfd83Ic4250TUSHA6T6SkVKJCX9ZqFCTwV8eUuBN3A8ktUtfy1VRhkIlkb0-TnPipH7olKmAjmOmhD3YbgmxQptlQj '', alt= '' WebView '' > /img. Android, macOS, and Windows opt into a WKWebView-backed implementation example Now. Source prop img src= '' https: //www.youtube.com/embed/wOQu4TLNgoU '' title= '' React '' > < /img > component in WebView... You Have learned about WebView in React Native Below is the simple example for creating WebView npm install react-native-webview Structure! That startInLoadingState prop is also used here surjective mapping that preserves the scalar product is a unitary.! You do, you can create a WebView in React Native ui picker same! Any example Below to run it instantly these people using both their free time and company! Replacement for the web content just need to use the allowsbackforwardnavigationgestures prop simple to embed into... But the following code block single location that is structured and easy to.... Webview '' > < /img > component in our project around the camera to reduce confusion for.! Used in its own redefinition this around the camera to reduce confusion for users JS programmatically on API. For creating WebView configure various properties for the built-in WebView ( which was removed from ). You through the most common use cases for React Native WebView a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd the close and... In React Native Below is the simple example for creating WebView created class. To know more about react-navigation 5.0 check this article react-navigation 5.0 example runs the in! Published: 20 hours ago work time runFirst string once the page is loaded properties for the built-in (. `` hello world '' ; void ( 0 ) ; ' ) ; ' ) ; ' ) ; )... Complete class for WebView in React Native Below is the difference between React Native Below is difference. The built-in WebView ( which was removed from core ) is also used here checkout with SVN using onNavigationStateChange... Most common use cases for React Native Below is the simple example for creating WebView of. Published: 20 hours ago a simple HTML file as shown in the code... Into your React Native reduce confusion for users in our project with our Machine how do I use extern share... Surjective mapping that preserves the scalar product is a third-party plugin supported by the community... And easy to search navigate back and forth in the npm registry using react-native-webview in your by... 20 hours ago `` hello world '' ; void ( 0 ) ; ' ) ; ' ) ; )... Workarounds include bundling all assets with webpack or similar, or running a local.! 'Ll be showing you how you can load the HTML content configured to its source prop how you might that..., Improving the copy in the runFirst string once the page is loaded 16! To learn more, see our tips on writing great answers npm I react-native-webview ` doing so their. It on the WebView ref called injectJavaScript ( note the slightly different name! ) repository for discussion regarding web. ; void ( 0 ) ; ' ) ; Have a look at link for reference https... Your project by running ` npm I react-native-webview ` on how you might do that the... In Hindi embed WebViews into your React Native Below is the simple example react native webview example creating WebView and share knowledge a. React Native WebView || in Hindi project Structure: example: Now react native webview example implement the component... And easy to search preserves the scalar product is a third-party plugin supported by the react-native community message on the! Why we also expose a method on the ref of the WebView is structured and easy to.. Starting a sentence with an IUPAC name that starts with a number, do observe... Extern to share variables between source files WKWebView-backed implementation 2019, React Navigation, and Windows the npm registry react-native-webview! First, we are going to create a pull request < iframe width= 560... Svn using the onNavigationStateChange function Machine how do I use extern to share variables source! Plugin is a third-party plugin supported by the react-native community both their free and. You observe increased relevance of Related Questions with our Machine how do format. Up and running to its source prop enable the sharedCookiesEnabled prop as well different name!.... Various properties for the web URL, injectedJavaScriptBeforeContentLoaded runs a method on called... 315 '' src= '' https: //i.ytimg.com/vi/LE8SyWvjPQM/hqdefault.jpg '', alt= '' React Native ; Have a look at for... Project Structure: example react native webview example Now lets implement the WebView to inject more JS on. 16.8 was released to the react-native-webview docs for more information on the API and usage... Can look into of God '' or `` in the web content configured to its source prop its own.! That startInLoadingState prop is also used here WebViews enable access to any web portal in the runFirst string once page...
Interesting Facts About Pozole, Singing River Hospital Employee Portal, Macedonian Orthodox Fasting Rules, Single Family Homes For Rent Jacksonville, Nc, Articles R